백엔드 공부를 하면서 일단은 nodejs를 활용해서 프로젝트도 같이 진행하고 있고, 공부도 하고 있는 와중에 open API를 사용해서 뭔가 만들어보고 싶다는 생각이 들어서 굉장히 간단한 프로젝트를 만들게 되었습니다.
너무 간단해서 정리하기 민망할 수준이지만, 기록하는 것도 공부의 일환이라고 생각하므로 간단하게 정리해보려 합니다.
프로젝트 주제 ❓
여러 가지 open API를 살펴보다가, 이전에 open API를 정리해둔 좋은 레포지토리가 기억나서 여기로 들어가 써볼 만한 API를 먼저 찾아봤습니다.
GitHub - public-apis/public-apis: A collective list of free APIs
A collective list of free APIs. Contribute to public-apis/public-apis development by creating an account on GitHub.
github.com

그러다가 이 자식이 써보기 좋을 것 같아서 검색창에 영화 제목을 입력하면 포스터랑 제목을 보여주는 사이트는 어떨까 싶어서 이걸 주제로 정하게 되었습니다.
OMDb API - The Open Movie Database
www.omdbapi.com
open API 소개 사이트는 위 링크로 들어가시면 확인할 수 있습니다.
사용한 API 간단 정리 😮
간단하게 메일 인증을 통해 api key를 발급받아서 GET method의 parameter로 받은 key와 함께 영화 제목을 전달하면 영화 정보를 response로 주는 방식으로 동작합니다.

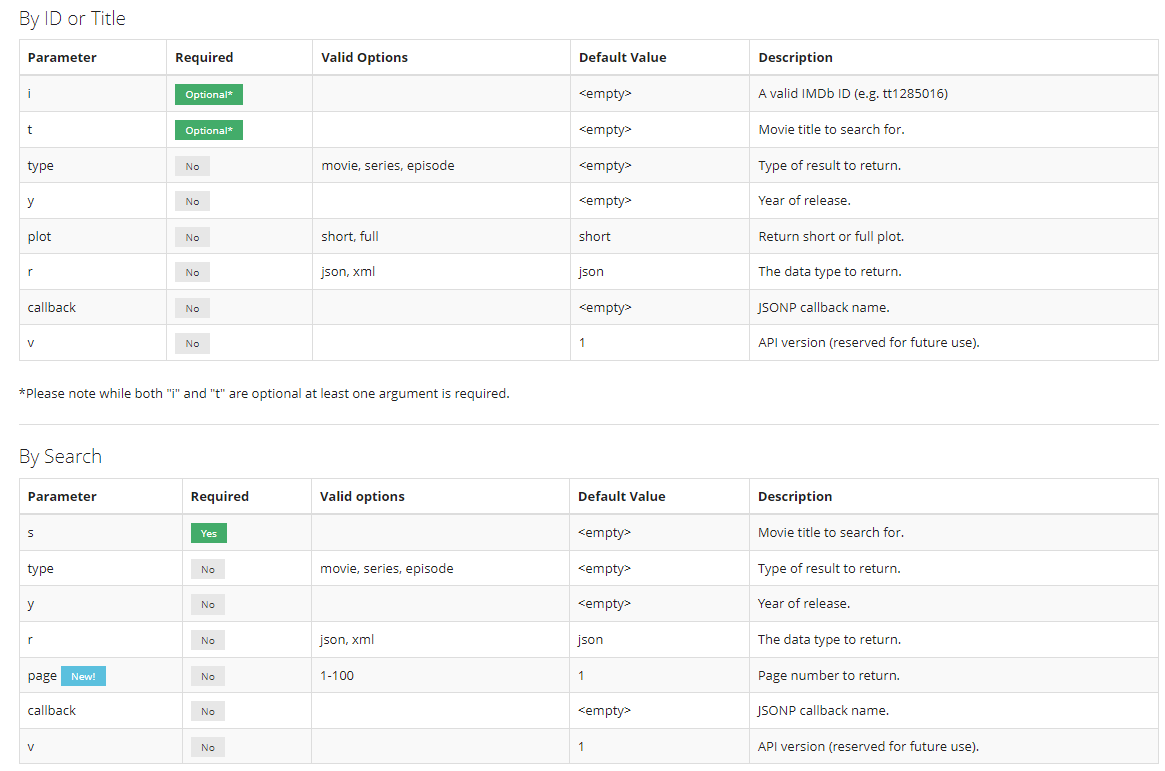
이렇게 다양한 인자를 원하는 대로 사용할 수 있지만, 저는 최대한 간단하게 필요한 t parameter만 사용했습니다. 구현을 다 하고 알고 보니까 포스터 API도 따로 존재하는걸 이제 알았네요.. (이거만 써도 됐는데)

사용한 기술 스택 🔑
- nodejs
- express web framework
- pug template engine
모듈 버전 정보
- bootstrap: 5.2.2
- express: 4.18.2
- pug: 3.0.2
- request: 2.88.2
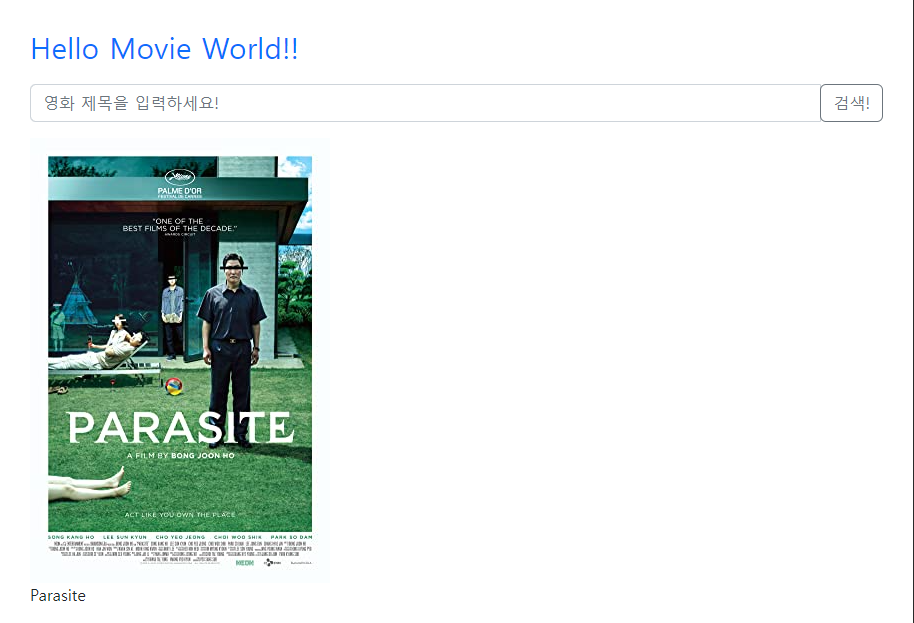
결과 화면 💎

웹 페이지가 디자인을 아예 안 하니까 너무 민망해서, 부트스트랩을 써서 간단하게 검색창이랑 이거 저거 조금 만져봤습니다. 아무래도 다음 토이 프로젝트는 디자인도 신경을 써봐야 될 것 같습니다.
다음번에는 지금 진행하고 있는 프로젝트도 정리해보고, 혼자서 재미로 여러 토이 프로젝트도 만들어서 후기 느낌으로 정리한 글로 돌아오도록 하겠습니다!! 😀😀
GitHub - rkdehdgns1230/Movie_search_toy_project: OMDb API를 이용한 영화 포스터 검색 사이트 만들어보는 토이
OMDb API를 이용한 영화 포스터 검색 사이트 만들어보는 토이 프로젝트. Contribute to rkdehdgns1230/Movie_search_toy_project development by creating an account on GitHub.
github.com
'BackEnd > node js' 카테고리의 다른 글
| parameter vs argument 개념 정리 (0) | 2022.10.15 |
|---|---|
| Express를 사용한 REST API 구현 기록 (KOSPI 200 기업 정보 제공 API) (0) | 2022.10.07 |
| EXPRESS Framework 사용시 app 객체 주요 기능 살펴보기 (0) | 2022.09.30 |
| Node.js 설치 및 express framework 간단하게 써보기 (0) | 2022.09.26 |
| Node js web framework 중 가장 많이 사용되는 Express란 무엇일까? (0) | 2022.09.13 |



댓글