1. 클라이언트에서 서버로의 데이터 전송
Query Parameter를 이용한 데이터 전송
- GET method 사용 시
- 검색어 같은 정렬 필터
Message Body를 이용한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스의 등록, 리소스 변경 등의 작업에 주로 사용하는 방식
클라이언트에서 서버로 데이터를 전송하는 4가지 예시 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 같은 데이터
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터의 전송
- 회원가입, 상품 주문, 데이터 변경 등의 작업 수행
- HTTP API를 통한 데이터 전송
- 회원가입, 상품 주문, 데이터 변경 등의 작업 수행
- 서버 to 서버, app client, web client(Ajax)
각각의 상황을 하나씩 정리해보자.
정적인 데이터를 조회하는 상황

정적인 데이터를 조회하는 상황은 서버에게 내가 원하는 파일을 URL(URI)를 이용해 직접 명시하여 요청하는 형태를 취하기 때문에, GET method를 이용해 request를 보낸다고 하더라도 query parameter를 사용할 필요가 없다.
서버에서는 URL에 맞는 정적인 데이터를 클라이언트에게 전달하는 방식으로 동작할 것이다.
- 이미지, 정적인 텍스트 문서를 전달하는 경우
- 조회는 GET method를 사용
- 정적 데이터는 쿼리 파라미터 없이 리소스에 대한 경로(URL)로 단순하게 조회가 가능하다.
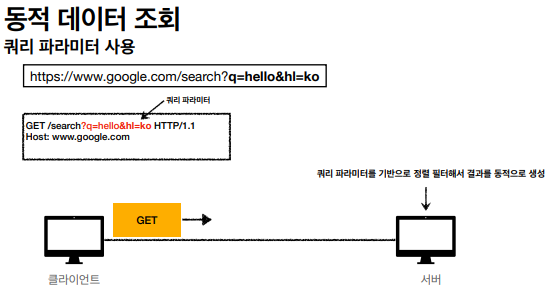
동적인 데이터를 조회하는 상황

동적 데이터를 조회하는 경우도 마찬가지로 GET method를 이용한다. 다만, 정적인 데이터를 조회하는 상황과는 다르게 쿼리 파라미터를 이용해 원하는 정보(필터 같은 것)를 전달하는 방식으로 동작한다.
- 주로 검색 기능 혹은 게시판 목록에서 정렬 필터에 사용
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용된다.
- 조회에는 GET method를 사용한다.
- GET은 query parameter를 사용해 데이터를 전달한다.
HTML Form을 이용한 데이터 전송


HTML Form tag를 이용해 데이터를 전송하는 방식은 위와 같이 form tag의 method 속성을 정의하는 방식에 따라 달라집니다.
GET method로 전송하는 경우 form에 담긴 정보가 URL에 query parameter 형태로 입력되어 서버로 요청되고, POST method로 전송하는 경우 message body에 실려서 서버로 전달됩니다.
또한 전송되는 데이터의 유형에 따라 HTTP message의 header부분에 있는 Content-Type이 다르게 정의되는데, query parameter로 데이터가 전달되는 경우 "application/x-www-form-urlencoded"로 작성되고, message body에 이미지 등의 데이터가 함께 전달되는 경우 "multipart/form-data"라고 작성됩니다.
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 전송 등의 작업이 요구될 때
- Content-Type: application/x-www-form-urlencoded 사용하면 된다.
- form의 내용을 메시지 바디를 통해 전송한다. (key = value, query parameter 형식)
- 전송 데이터를 url encoding 처리한다.
- 예) abc김 >>> abc%EA%B9%80
- 위의 예시처럼 encoding 되어 전달된다.
- HTML Form은 GET method를 사용한 전송 또한 가능하다.
- Content-Type: multipart/form-data
- 파일 업로드 등과 같이 바이너리 파일을 데이터로 전송하는 경우에 사용한다.
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송하는 것이 가능하다. (그래서 이름에 multipart라고 붙는 느낌)
- 참고: HTML Form을 이용한 전송 방식은 GET, POST만 지원한다.
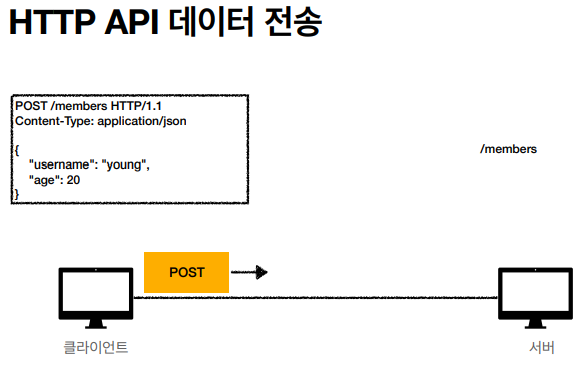
HTTP API를 이용한 데이터의 전송

API를 이용해 데이터를 전송하는 경우에는 Form tag를 이용하는 경우와는 다르게 GET, POST, PUT, PATCH 등과 같은 HTTP method를 모두 사용 가능하다.
- Server to Server
- 백엔드 시스템 통신에 사용한다고 보면 된다.
- App Client
- 아이폰, 안드로이드 환경과 백엔드 서버 간의 통신
- Web Client
- HTML에서 Form 전송 대신 Java Script를 이용한 통신에 사용한다. (AJAX)
- 예) React.js, Vue.js 같은 웹 클라이언트와 API 통신 시에 사용됨
- POST, PUT, PATCH: message body를 통해 데이터 전송
- GET: 조회 기능, query parameter로 데이터를 전달
- Content-Type: application/json을 주로 사용한다. (json이 최근 들어 사실상 표준으로 사용되고 있다고 한다.)
- TEXT, XML, JSON 등등이 있다.
2. HTTP API 설계 예시
API 설계 방식에는 크게 두 가지가 존재한다.
- 새로운 데이터의 등록을 POST로 관리하는 방법
- 새로운 데이터의 등록을 PUT로 관리하는 방법
회원 관리 시스템 예시
- 회원 목록 /members > GET
- 회원 등록 /members > POST
- 회원 조회 /members/{id} > GET
- 회원 수정 /members/{id} > PATCH, PUT, POST
- 회원 삭제 /members/{id} > DELETE
회원 관리 시스템 - POST를 이용한 신규 자원 등록의 특징
- 클라이언트는 등록될 resource의 URI를 모르는 상황이다.
- /members URI에 POST 요청 전송함으로써 새로운 resource의 등록을 요청한다.
- 서버는 이러한 클라이언트의 요청에 따라 새로 등록된 resource URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100 - 위와 같은 response message를 resource 등록에 대한 reponse로 전송해준다.
- HTTP/1.1 201 Created
- 컬렉션(Collection)
- 서버가 관리하는 resource directory를 칭한다.
- 서버가 resource의 URI를 생성하고 관리한다.
- 이 예시에서 collection은 "/members"에 해당한다.
파일 관리 시스템 예시
- 파일 목록 /files > GET
- 파일 조회 /files/{filename} > GET
- 파일 등록 /files/{filename} > PUT
- 파일 삭제 /files/{filename} > DELETE
- 파일 대량 등록 /files > POST
파일 관리 시스템 - PUT을 이용한 신규 자원 등록 방식의 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- /files/{filename} URI에 PUT method를 이용해 새로운 자원을 등록하는 방식이다.
- 예) PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정하는 방식으로 resource를 등록한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소를 의미
- 클라이언트가 리소스의 URI를 알고 관리한다.
- 여기서 스토어는 "/files"에 해당한다.
HTML FORM 사용
- FORM tag를 사용한 데이터 전송은 GET, POST method만을 지원한다.
- AJAX 같은 기술을 사용해서 해결 가능하기는 하다.
- 하지만, 여기서는 순수 HTML FORM을 기준으로 정리한다.
- 따라서 GET, POST만 지원하는 특성에 따른 제약 사항들이 발생한다.
HTML FORM을 사용하는 조건에 맞춘 URI 설계 예시
- 회원 목록 /members > GET
- 회원 등록 폼 /members/new > GET (등록 폼을 제공하기 위한 URI를 따로 설계한다.)
- 회원 등록 /members/new, /members > POST (폼과 등록의 URI를 맞추거나, collection 관리하는 방법으로 통일하거나, 취향 차이이다.)
- 회원 조회 /members/{id} > GET
- 회원 수정 폼 /members/{id}/edit > GET (수정 폼 또한 마찬가지로)
- 회원 수정 /members/{id}/edit, /members/{id} > POST (어떻게 URI를 설계할지 두 가지중 한 개로 고민해야 한다.)
- 회원 삭제 /members/{id}/delete > POST
컨트롤 URI
이러한 제약으로 인해 HTML FORM만을 사용해 데이터를 전송하는 컨트롤 URI라는 것을 사용해야 한다.
- GET, POST만을 지원하는 것에 따른 제약이 발생
- 이러한 제약을 해결하기 위해 동사로 된 resource path를 사용한다.
- 앞서 봤던, /new, /edit, /delete 이런 것들이 control URI에 해당
- HTTP method 사용 제약에 따라서 어쩔 수 없이 명사가 아닌 resource path를 사용하는 경우에 해당한다.
- 이상적으로는 HTTP method만 사용하면 좋겠지만, 실무에서는 일부 control URI를 사용하는 경우가 더러 발생한다고 함.
최종 정리
- 문서(document)
- 단일 개념 (파일 하나, 객체 인스턴스, 데이터베이스의 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 resource directory
- 서버가 resource의 URI를 생성하고 관리한다.
- 예) /members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 resource URI를 알고 관리해야 한다.
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어 등의 개념으로 해결하기 어려운 추가 프로세스의 실행을 관리
- 동사를 직접 URI에 사용하는 방식을 의미한다. (이상적으로 REST API를 만들면 좋겠지만, 현실적으로 어려운 부분이 발생할 수 있기 때문이다.)
- 예) members/{id}/delete
모든 캡처 사진의 출처는 김영한 님의 "모두를 위한 웹 HTTP 기본 개념" 강의를 출처로 해서 작성했습니다.
REST Resource Naming Guide
In REST, having a strong and consistent REST resource naming strategy – will prove one of the best design decisions in the long term.
restfulapi.net
'BackEnd' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더 1 - 일반 헤더 (0) | 2022.12.25 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 6. HTTP 상태 코드 (1) | 2022.12.21 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP method (0) | 2022.12.05 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 3. HTTP 기본 (0) | 2022.12.01 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 2. URI와 웹 브라우저 요청 흐름 (0) | 2022.11.29 |




댓글